 ব্লগারে আমরা ডীফল্ট ভাবে সাইড বারে পোস্টে দেওয়া লেবেলগুলি দেখতে পাই।ব্লগের ভিসিটরকে তার নিজের পছন্দের কনটেন্ট ক্যাটাগরী হিসাবে দেখতে লেবেল দারুন কাজ করে।সাইড বারে ডীফল্ট ভাবে ট্যাগগুলি নাম্বারের সঙ্গে উপর নিচে ডীসপ্লে হয়ে থাকে যার ফলে সাইড বারে জায়গা একটু বেশী লাগে।ব্লগ এবং লেবেলের লুক ইনক্রিস করার জন্য এই এন্যিমেটেড লেবেল ক্লাউড দারুন কাজ দেবে।এই ফ্লাশ এনিমেটেড লেবেলগুলি উইদআউট নাম্বারে দেখা যাবে। এর উপর মাউস-ওভার হলে ট্যাগ টেক্সটগুলি এন্যিমেশন হিসাবে ডিসপ্লে হয়ে থাকে।এক্সস্যামপেল হিসাবে নিচের ইমেজে বা My Btrick ব্লগের সাইড বারে এই এন্যিমেটেড লেবেল ক্লাউড দেখা যাবে।
ব্লগারে আমরা ডীফল্ট ভাবে সাইড বারে পোস্টে দেওয়া লেবেলগুলি দেখতে পাই।ব্লগের ভিসিটরকে তার নিজের পছন্দের কনটেন্ট ক্যাটাগরী হিসাবে দেখতে লেবেল দারুন কাজ করে।সাইড বারে ডীফল্ট ভাবে ট্যাগগুলি নাম্বারের সঙ্গে উপর নিচে ডীসপ্লে হয়ে থাকে যার ফলে সাইড বারে জায়গা একটু বেশী লাগে।ব্লগ এবং লেবেলের লুক ইনক্রিস করার জন্য এই এন্যিমেটেড লেবেল ক্লাউড দারুন কাজ দেবে।এই ফ্লাশ এনিমেটেড লেবেলগুলি উইদআউট নাম্বারে দেখা যাবে। এর উপর মাউস-ওভার হলে ট্যাগ টেক্সটগুলি এন্যিমেশন হিসাবে ডিসপ্লে হয়ে থাকে।এক্সস্যামপেল হিসাবে নিচের ইমেজে বা My Btrick ব্লগের সাইড বারে এই এন্যিমেটেড লেবেল ক্লাউড দেখা যাবে।
আমি এই ফ্লাশ এন্যিমেটেড লেবেল ক্লাউডটির টিউটোরিয়াল এবং কোডটি পেয়েছি Blogumus থেকে।এই ফ্লাশ এনিমেটেড লেবেল ক্লাউডটির একটিই প্রবলেম এটি ইউনিকোড বাংলা ফন্ট সার্পট করে না।
Installation
- ব্লগার একাউন্টে লগিং করতে হবে।
- Dashboard এলে Layout থেকে Edit HTML এ ক্লিক করতে হবে।
- Edit Template পেজ় এলে Download Full Template লিঙ্কে ক্লিক করে টেম্পলেটটি ডাউনলোড করে রাখতে হবে।পরে কোন রকম প্রবলেম হলে এটিকে Upload করে নিলেই হবে।
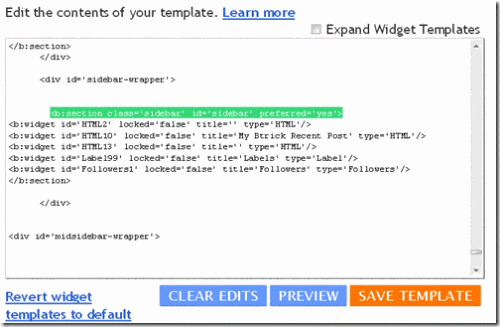
- ডাউনলোড কমপ্লিট হলে Edit Template পেজ়ে নিচের কোডটি ফাইন্ড করতে হবে।
<b:section class='sidebar' id='sidebar' preferred='yes'>
Tip : – Firefox ইউস্যার ব্রাউজারে Ctrl +F দাবিয়ে Find বক্সে কোডটি কপি-পেস্ট করে এন্টার মারলেই হবে।

কোডটি ফাইন্ড করা হলে ইমিডীয়েটলী এই লাইনটির নিচে নিচের স্যেকস্যান কোডটি পেস্ট করতে হবে।
<b:widget id='Label99' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://halotemplates.s3.amazonaws.com/wp-cumulus-example/swfobject.js' type='text/javascript'/>
<div id='flashcontent'>Blogumulus by <a href='http://www.roytanck.com/'>Roy Tanck</a> and <a href='http://www.bloggerbuster.com'>Amanda Fazani</a></div>
<script type='text/javascript'>
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
কোডটি পেস্ট করা হলে Preview ট্যাবে ক্লিক করতে হবে যদি Instaltion ঠিক থাকে তবে কোন কোড এরর দেখাবে না,এখন টেমপ্লেটটি সেভ করে নিলেই হবে।
Customize
এন্যিমেটেড ফ্লাশ ট্যাগ ক্লাউডের Customize প্যারামিটারের মধ্যে রয়েছে
- Width যেটি উপরের কোডটিতে 240px ফিক্স করা আছে যেটিকে ইচ্ছা মত কাস্টম্যাইজ করা যাবে।
- Hight এখানে 300px ফিক্স করা আছে।
- ব্যাকগ্রাউন্ড ক্যালার White ফিক্স করা আছে যেটিকে ব্লগের টেমপ্লেটের ম্যাচিং হিসাবে ক্যালার দেওয়া যাবে।
- টেক্সট ক্যালার গ্রে ফিক্স আছে এটিকেও ব্লগের টেমপ্লেটের ম্যাচিং হিসাবে ক্যালার দেওয়া যাবে।
- ফন্ট স্যাইজ "12" ফিক্স আছে।
আমি কাস্টমাইজেশন ডীট্যেলসের জন্য ফিলহাল Blogumus এ ভিসিট করার জন্য রিক্যুয়েস্ট করছি পরে টাইম পেলে কাস্টমাইজেশন ডীট্যেলসের আপডেট করে দেব।








 Home
Home Sitemap
Sitemap








